Τι είναι το Schema markup και πως χρησιμοποιείται
στο SEO;
Το Schema markup είναι κώδικας που βοηθά τις μηχανές αναζήτησης να κατανοήσουν το περιεχόμενό σας και να το αντιπροσωπεύουν καλύτερα στα αποτελέσματα αναζήτησης.
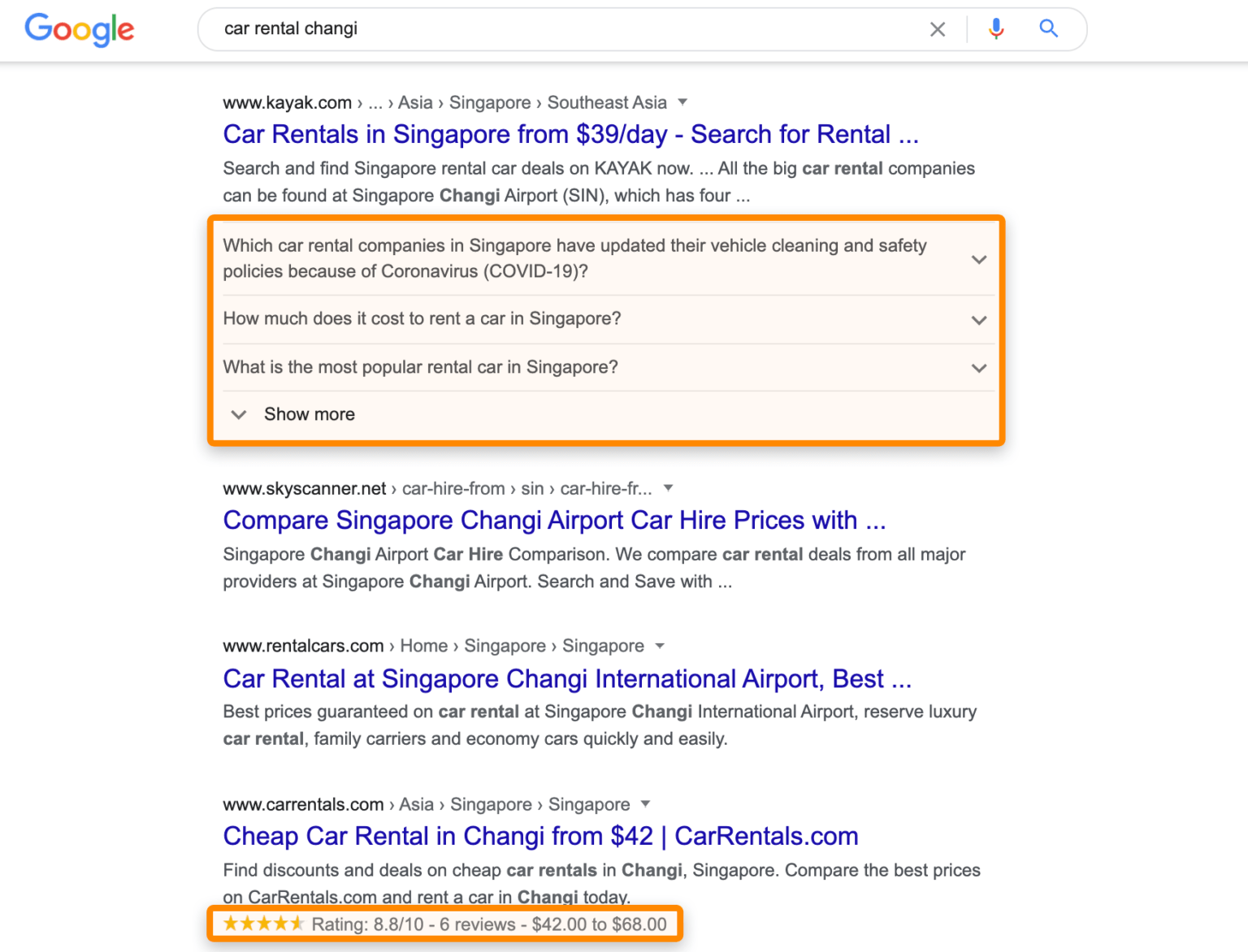
Πιθανότατα να έχετε ήδη συναντήσει περιεχόμενο με τη μορφή εμπλουτισμένων αποσπασμάτων όπως για παράδειγμα στην δεξιά φωτογραφία.
Αλλά το Schema markup μπορεί να κάνει πολύ περισσότερα από αυτό και να βοηθήσει το SEO σας με άλλους τρόπους.


Γιατί το Schema markup είναι σημαντικό;
Το Schema markup παρέχει πλούσια αποσπάσματα, τα οποία συχνά έχουν υψηλότερες αναλογίες κλικ προς αριθμό εμφανίσεων από τα «κανονικά» αποτελέσματα αναζήτησης. Αυτό σημαίνει περισσότερη επισκεψιμότητα στον ιστότοπό σας.
Ωστόσο, η κύρια λειτουργία του είναι να βοηθήσει τις μηχανές αναζήτησης να κατανοήσουν καλύτερα το περιεχόμενό σας.
Δεν είναι τυχαίο ότι το schema.org, η κοινότητα πίσω από τη σήμανση, δημιουργήθηκε ένα χρόνο πριν το Γράφημα γνώσεων της Google, μέσω του οποίου δημιουργήθηκε μια βάση γνώσεων οντοτήτων και οι σχέσεις μεταξύ τους
Και σωστά μαντέψατε, μία από τις κύριες πηγές για αυτά τα δεδομένα είναι το Schema markup.
Εδώ φτάνουμε στην καρδιά του θέματος.
Η παροχή ευανάγνωστων πληροφοριών και η σύνδεση των κουκίδων για εσάς, την εταιρεία σας, τα προϊόντα και το περιεχόμενο ωφελούν όλους τους εμπλεκόμενους:
- Το Google το κατανοεί πολύ καλύτερα από το απλό κείμενο.
- Οι χρήστες λαμβάνουν πιο σχετικά αποτελέσματα αναζήτησης.
- Οι κάτοχοι ιστότοπων αποκτούν πλούσια αποσπάσματα και μπορούν να αποκτήσουμε μεγάλη σημασία στο Γράφημα γνώσεων (Knowledge Graph).
Η συμπερίληψή σας στο Γράφημα γνώσεων παρέχει εξαιρετικές ευκαιρίες εδραίωσης επωνυμίας στο SERP.
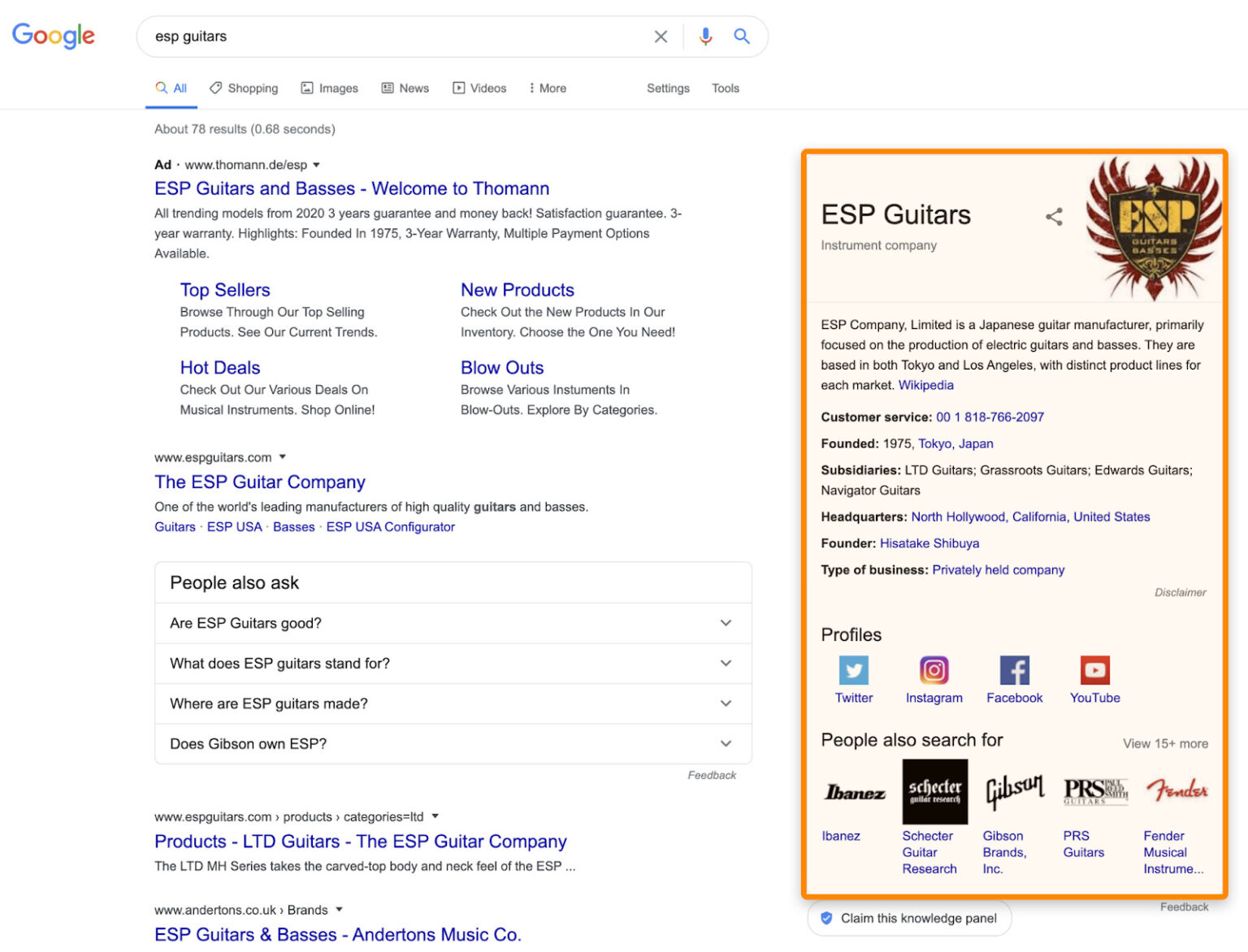
- Αρχικά, μπορείτε να αποκτήσετε ένα Knowledge Panel όταν οι χρήστες αναζητούν την επωνυμία σας.
- Δεύτερον, η επωνυμία σας μπορεί να εμφανίζεται ως σχετική λύση για ορισμένες αναζητήσεις χωρίς επωνυμίες.
Στην ευρύτερη εικόνα, το schema markup είναι ένα κρίσιμο μέρος των δομημένων δεδομένων που καθιστούν δυνατή τη σημασιολογία Ιστού και αναζήτησης. Με απλά λόγια, επιτρέπει στις διευθύνσεις URL να μεταφέρουν την πραγματική σημασία του περιεχομένου τους σε μηχανήματα όπως το Googlebot.

Πως να προσεγγίσετε σωστά το schema markup
Εάν είστε αρχάριος στο SEO, αφήστε το schema markup για την ώρα. Αμέτρητες άλλες εργασίες SEO θα είναι πολύ πιο σημαντικές.
Πρέπει να εξετάσετε το schema markup μόνο εάν:
- Οι σελίδες σας έχουν ήδη καλή κατάταξη και το περιεχόμενο είναι κατάλληλο για πλούσια αποτελέσματα (περισσότερα σε αυτό αργότερα).
- Έχετε ήδη μια ισχυρή παρουσία επωνυμίας που μπορεί να σας βοηθήσει να δημιουργήσετε την εικόνα σας στο Knowledge Graph.
Για να ξεκινήσετε το ταξίδι σας στο Schema markup θα πρέπει:
Εξοικειωθείτε με το schema.org
Το Schema.org είναι το σημείο αναφοράς σας εδώ. Μπορεί να είναι λίγο μπέρδεμα εάν είστε νέοι σε αυτό, οπότε επιτρέψτε μας να απλοποιήσουμε τον τρόπο λειτουργίας του για να το καταλάβετε πιο εύκολα.
Το Schema αποτελείται από ένα σύστημα ιεραρχίας δύο επιπέδων. Στην κορυφή, έχετε τύπους και κάθε τύπος έχει ένα σύνολο καθορισμένων ιδιοτήτων.
Οι τύποι κατηγοριοποιούν το μπλοκ περιεχομένου που επισημαίνετε (markup). Στη συνέχεια, οι ιδιότητές του περιγράφουν το περιεχόμενο.
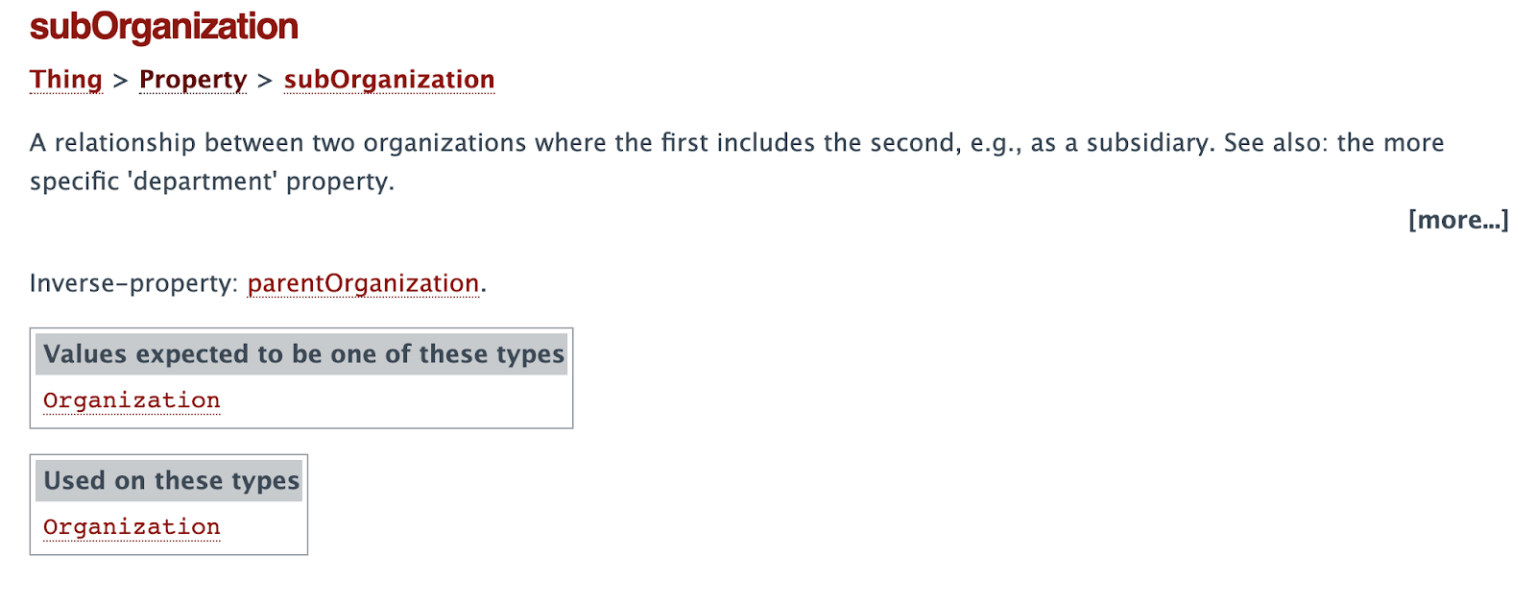
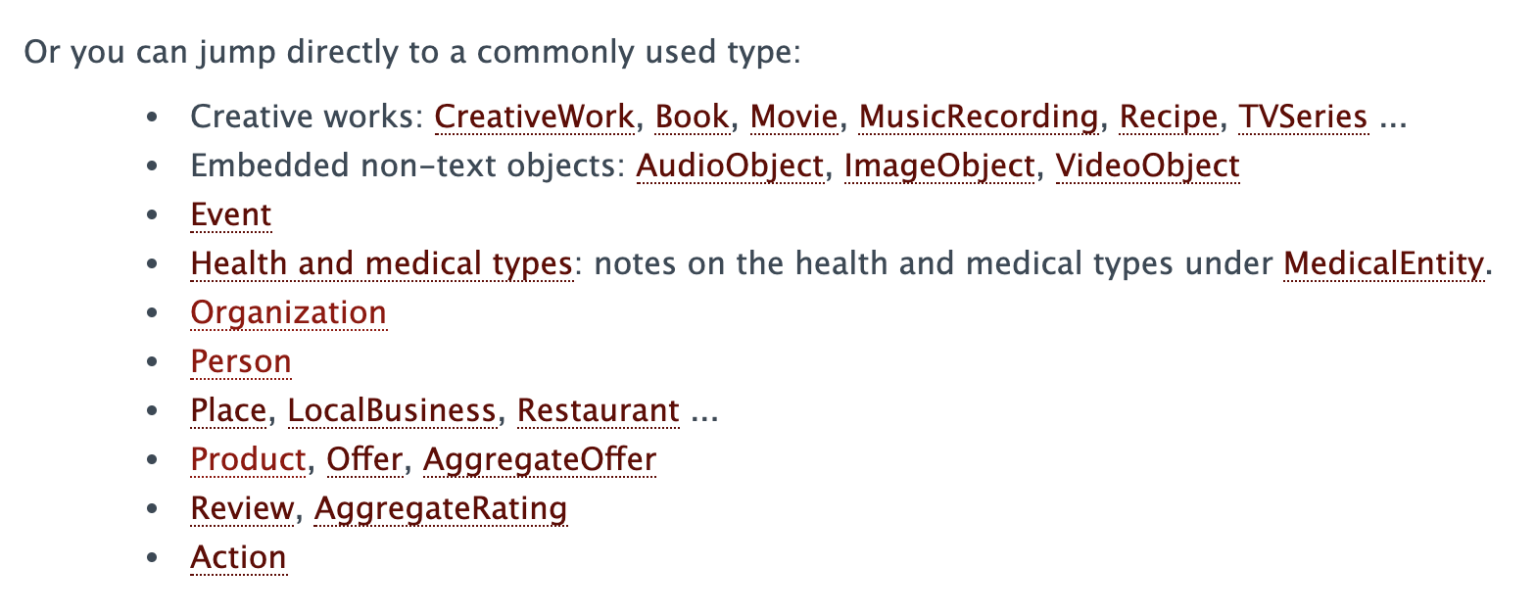
Αναζητήστε και κάντε κλικ στους πιο συνηθισμένους τύπους και ελέγξτε τις ιδιότητές τους, πώς μοιάζουν, όλες τις επιλογές κ.λπ.
Θα μάθετε ότι υπάρχουν πολλά διασυνδεδεμένα πράγματα. Για παράδειγμα, εάν το Ahrefs αγόραζε το Alphabet, θα μπορούσε να το δηλώσει ως subOrganization και το Alphabet θα μπορούσε να χρησιμοποιήσει την αντίστροφη ιδιότητα και να έχει το Ahrefs ως «parentOrganization» στον ιστότοπό του.


Επιλέξτε το Schema markup που έχει τον μεγαλύτερο αντίκτυπο
Μην ανησυχείτε, δεν χρειάζεται να ελέγξετε εκατοντάδες τύπους και ιδιότητες. Απλώς θέλαμε να εξοικειωθείτε με τον ιστότοπο schema.org.
Όπως έχουμε ήδη συζητήσει, η επισήμανση πλούσιων αποσπασμάτων έχει τον πιο σημαντικό αντίκτυπο στο συντομότερο χρονικό διάστημα, αλλά μόνο εάν έχετε ήδη περιεχόμενο στην πρώτη σελίδα. Επιπλέον, μόνο μερικοί τύποι και ιδιότητες σχήματος μπορούν να σας βοηθήσουν να κερδίσετε πλούσια αποσπάσματα.
Η Google τα αναφέρει και παρέχει την απαραίτητη τεκμηρίωση, αλλά ενδέχεται να μην το καταφέρετε.
Οι πιο συνηθισμένοι τύποι περιεχομένου πλούσιων αποσπασμάτων περιλαμβάνουν:
- Πώς να κάνετε markup
- Markup τύπου προϊόντων
- Markup αξιολογήσεων
- Markup λογισμικού
- Markup συχνών ερωτήσεων
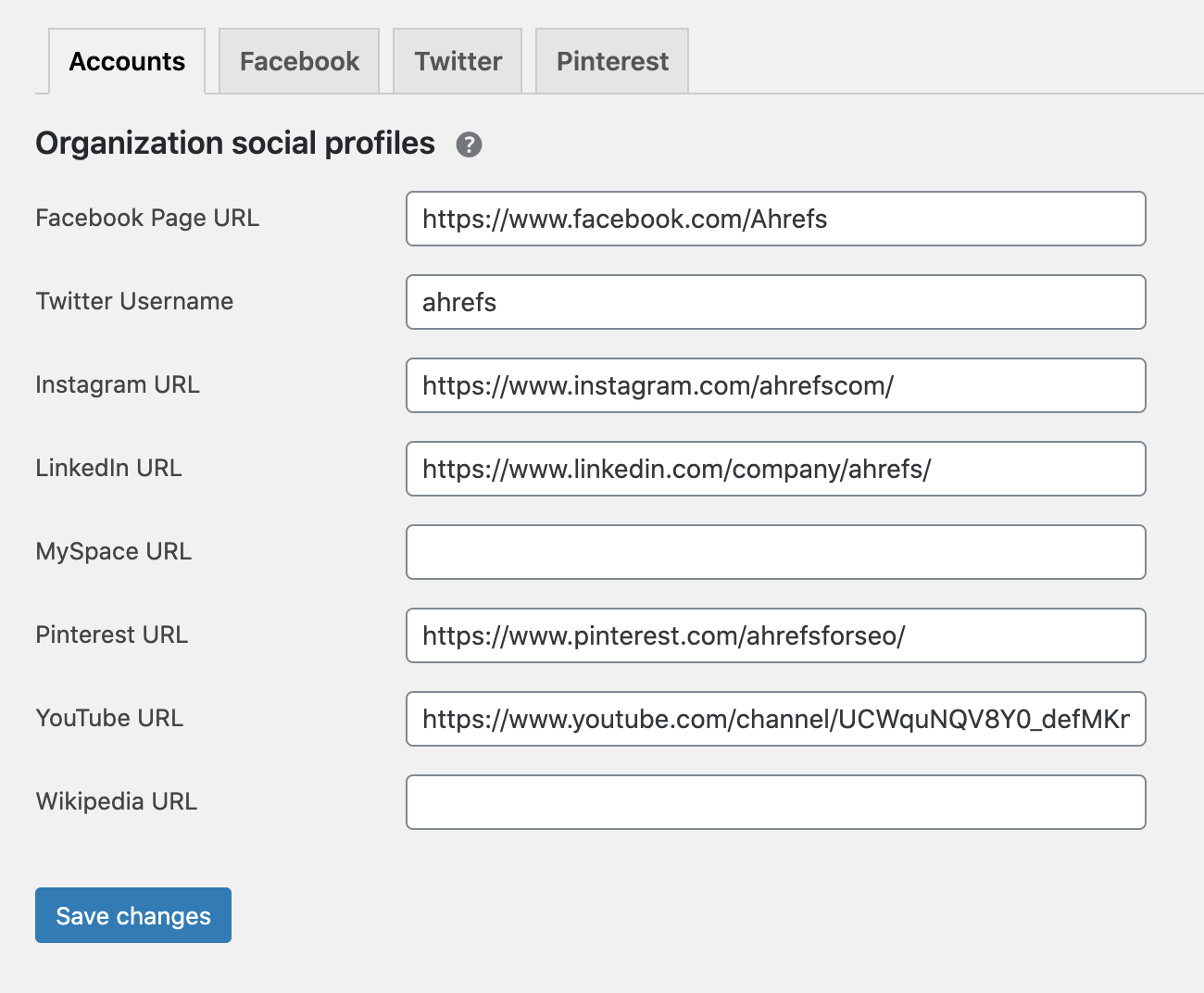
Σας συνιστούμε ανεπιφύλακτα να συνδέσετε τα κοινωνικά και εταιρικά σας προφίλ. Εκτός από την Wikipedia και τα Wikidata, η Google χρησιμοποιεί δεδομένα από από τα δεδομένα των Knowledge Graps από το LinkedIn και το Crunchbase. Εάν η εταιρεία σας είναι δημόσια, αξίζει να συμπεριλάβετε συνδέσμους σε προφίλ στο Bloomberg, στο Yahoo Finance και σε παρόμοιους ιστότοπους.
Δεύτερον, βεβαιωθείτε ότι οι πληροφορίες σχετικά με την παρουσία σας στο διαδίτκυο είναι συνεπείς και ενοποιημένες. Η παραμέληση αυτών θα μπορούσε να οδηγήσει στο Google να αποθηκεύσει λανθασμένες πληροφορίες σχετικά με την παρουσία σας, καθιστώντας δύσκολη τη συμπερίληψή σας στο Knowledge Graph.
Γι ‘αυτό, βεβαιωθείτε ότι έχετε σωστά τα βασικά πριν ξεκινήσετε το εξειδικευμένο schema markup.
Πως να εφαρμόσετε το Schema markup
Πολλοί ειδικοί SEO θεωρούν ότι το schema markup είναι τρομακτικό, επειδή βασίζεται πολύ σε κώδικα, αλλά δεν χρειάζεται να φοβάστε. Είναι σχετικά εύκολο να γίνει κατανοητό μόλις καταλάβετε τα βασικά.
Ας δούμε λοιπόν πώς να εφαρμόσετε το schema markup στον ιστότοπό σας:
- Δημιουργήστε το markup
- Δοκιμάστε πρώτα τον κώδικα σας
- Αναπτύξτε τον κώδικα στον ιστότοπό σας
1. Δημιουργήστε το markup
Είναι απολύτως δυνατό να γράψετε το schema markup μόνοι σας, αλλά συχνά δεν χρειάζεται. Εάν χρησιμοποιείτε WordPress, υπάρχουν πολλές προσθήκες που κάνουν τη ζωή σας πιο εύκολη. Εάν όχι, υπάρχουν αμέτρητα markup generators. Προτείνουμε αυτό από τη Merkle και την επέκταση Schema Builder, αλλά υπάρχουν πολλές επιλογές. Λάβετε υπόψη ότι αυτά τα generators συνήθως καλύπτουν μόνο το βασικό markup. Για να προχωρήσετε πέρα από αυτό, θα πρέπει να προσαρμόσετε τον κώδικα μόνοι σας.
Όλα τα παραδείγματα κώδικα εδώ χρησιμοποιούν τη μορφή JSON-LD, η οποία συνιστάται από την Google. Είναι επίσης το πιο εύκολο να κατανοηθεί και να αναπτυχθεί.
Ωστόσο, θα εξακολουθείτε να αντιμετωπίζετε συχνά μια άλλη μορφή που ονομάζεται Microdata, επειδή το CMS και τα plugins τους το χρησιμοποιούν συχνά. Η μόνη άλλη αποδεκτή μορφή είναι το RDFa ως επέκταση του HTML5, αλλά δεν το έχω δει ποτέ εν δράσει.
2. Δοκιμάστε πρώτα τον κώδικα σας
Εκτός αν χρησιμοποιείτε CMS ή προσθήκη όπου αλληλεπιδράτε μέσω UI, θα πρέπει πάντα να δοκιμάζετε το markup σας προτού το προωθήσετε στην παραγωγή.
Για αυτό, η Google έχει αναπτύξει δύο εύχρηστα εργαλεία δοκιμών.
Υπάρχει ένα γενικό εργαλείο δοκιμής δομημένων δεδομένων. Αυτό θα εξακολουθεί να χρησιμοποιείται για λίγο καιρό ακόμα, αλλά θα καταργηθεί στο μέλλον.
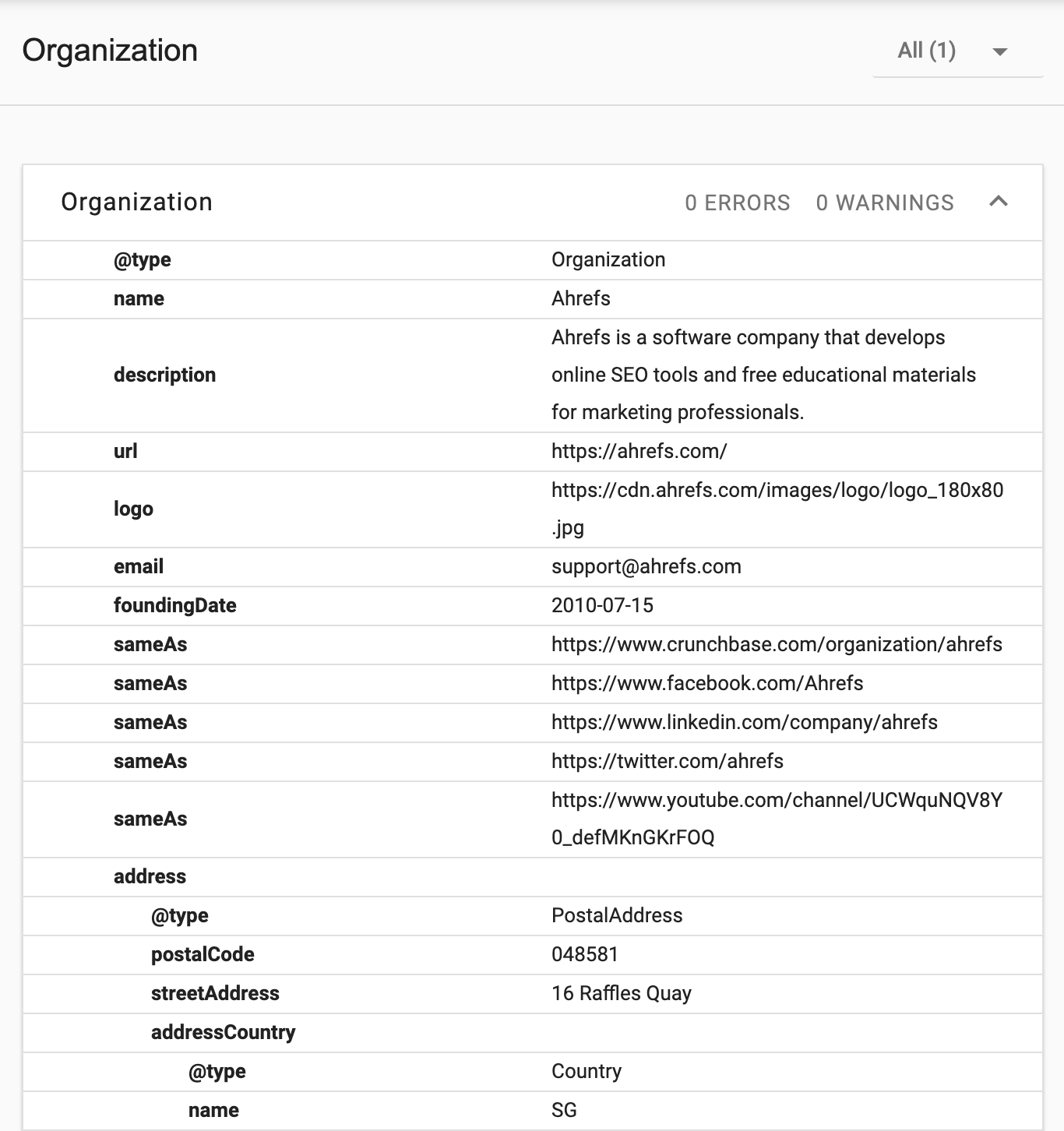
Το νέο πρότυπο είναι το εργαλείο δοκιμών πλούσιων αποτελεσμάτων. Όπως υποδηλώνει το όνομα, εστιάζει σε πλούσια αποτελέσματα, τα οποία αφήνουν τη συντριπτική πλειονότητα του λεξιλογίου schema.org. Εάν δοκιμάζετε ένα απόσπασμα κώδικα ή μια σελίδα χωρίς markup που ενεργοποιεί πλούσια αποσπάσματα, δεν θα σας δείξει το markup tree όπως αυτό:
Να θυμάστε μόνο πως το δεύτερο εργαλειο δεν εμφανίζει πιθανά προβλήματα που μπορεί να υπάρχουν. Για αυτό προτείνουμε την χρήση και των δύο εργαλείων.

3. Ανάπτυξη του κώδικα στην ιστοσελίδα σας
Αυτό το βήμα θα διαφέρει ανάλογα με τον ιστότοπό σας και το σύστημα προσθήκης ετικετών. Όπως ανέφερα ήδη, μιλάμε το JSON-LD εδώ ως τη συνιστώμενη μορφή σχήματος.
Θα ακολουθήσουμε αυτές τις τρεις μεθόδους εφαρμογής:
- Απ’ ευθείας στο HTML
- Χρήση του Google Tag Manager
- Χρήση CMS και προσθηκών
Απ’ ευθείας στο HTML
Το σχήμα JSON-LD διαμορφώνεται ως σενάριο που τοποθετείται στο < head > ή στο < body > του HTML σας.
Εάν δεν είστε ο webmaster, μιλήστε με τους προγραμματιστές σας και συμφωνήστε για το πώς να τους αναθέσετε αυτήν την εργασία. Αυτό πιθανότατα θα περιλαμβάνει αντιστοίχιση διευθύνσεων URL ή κατηγοριών τους σε διαφορετικά σχήματα και επισήμανση στατικών και δυναμικών τιμών (σκεφτείτε την επωνυμία έναντι της τιμής για το σχήμα προϊόντος).
Χρήση CMS και προσθηκών
Αυτός είναι ο πιο συνηθισμένος και φιλικός για αρχάριους τρόπος για την ανάπτυξη σήμανσης σχήματος. Αλλά λόγω του αριθμού των διαφορετικών CMS και προσθηκών, μπορεί επίσης να είναι το πιο μπερδεμένο.
Δεν υπάρχει CMS ή plugin που κάνει όλη τη δουλειά για εσάς. Εάν χρειάζεστε ένα πιο σύνθετο schema markup, θα πρέπει αναπόφευκτα να συνδυάσετε τις διαθέσιμες επιλογές. Αυτό μπορεί επίσης να περιλαμβάνει την προσαρμογή των θεμάτων και των template σας, ή την εισαγωγή του κώδικα σε μια σελίδα απευθείας ή μέσω GTM
ΣΗΜΑΝΤΙΚΟ
Θα πρέπει να χρησιμοποιείτε μόνο ένα πρόσθετο SEO, όπως το Yoast, το RankMath ή το SEO Framework. Η χρήση δύο ή περισσότερων πιθανόν να προκαλέσει προβλήματα. Εάν το plugin σας δεν καλύπτει όλες τις ανάγκες σας, χρησιμοποιήστε ένα ειδικό schema plugin επιπλέον.
Χρήση του Google Tag Manager
Για μεγάλο χρονικό διάστημα, οι άνθρωποι πίστευαν ότι η η χρήση schema markup μέσω του GTM δεν ήταν καλή επιλογή, επειδή το Googlebot πρέπει να διαβάσει JavaScript για να έχει πρόσβαση σε αυτό. Ωστόσο, η Google πρόσθεσε πρόσφατα την εφαρμογή GTM ως μία από τις επίσημα υποστηριζόμενες επιλογές.
Αυτό είναι ιδιαίτερα καλό για τους εμπόρους που μπορούν να δουλεύουν με το GTM. Είναι μια εξαιρετική λύση για εταιρείες όπου απαιτείται πολύς χρόνος για να εφαρμοστούν οι αλλαγές SEO από την ομάδα ανάπτυξης.
Μπορώ να προτείνω αυτήν τη μέθοδο μόνο εάν χρησιμοποιείτε ήδη το GTM για τη διαχείριση του μάρκετινγκ. Απλώς επικολλήστε το δημιουργημένο schema ως προσαρμοσμένη ετικέτα HTML και ρυθμίστε το στόχο σε μια προβολή σελίδας προς μια συγκεκριμένη σελίδα ή σελίδες.
1. Schema οργανισμού μέσω του Yoast
Στις ρυθμίσεις του Search Appearance κάτω από το παράθυρο General, συμπληρώνετε τα πεδία που υπάρχουν και προσθέτετε τα Links των προφίλ σας στα Social Media, αφού πάτε πρώτα στις ρυθμίσεις social.
Αυτό ήταν. Τελείωσατε. Ο οργανισμός σας θα εμφανίζεται πλέον ως εκδότης των άρθρων σας ή ως άλλη ιδιότητα ανάλογα με τον τύπο της σελίδας.


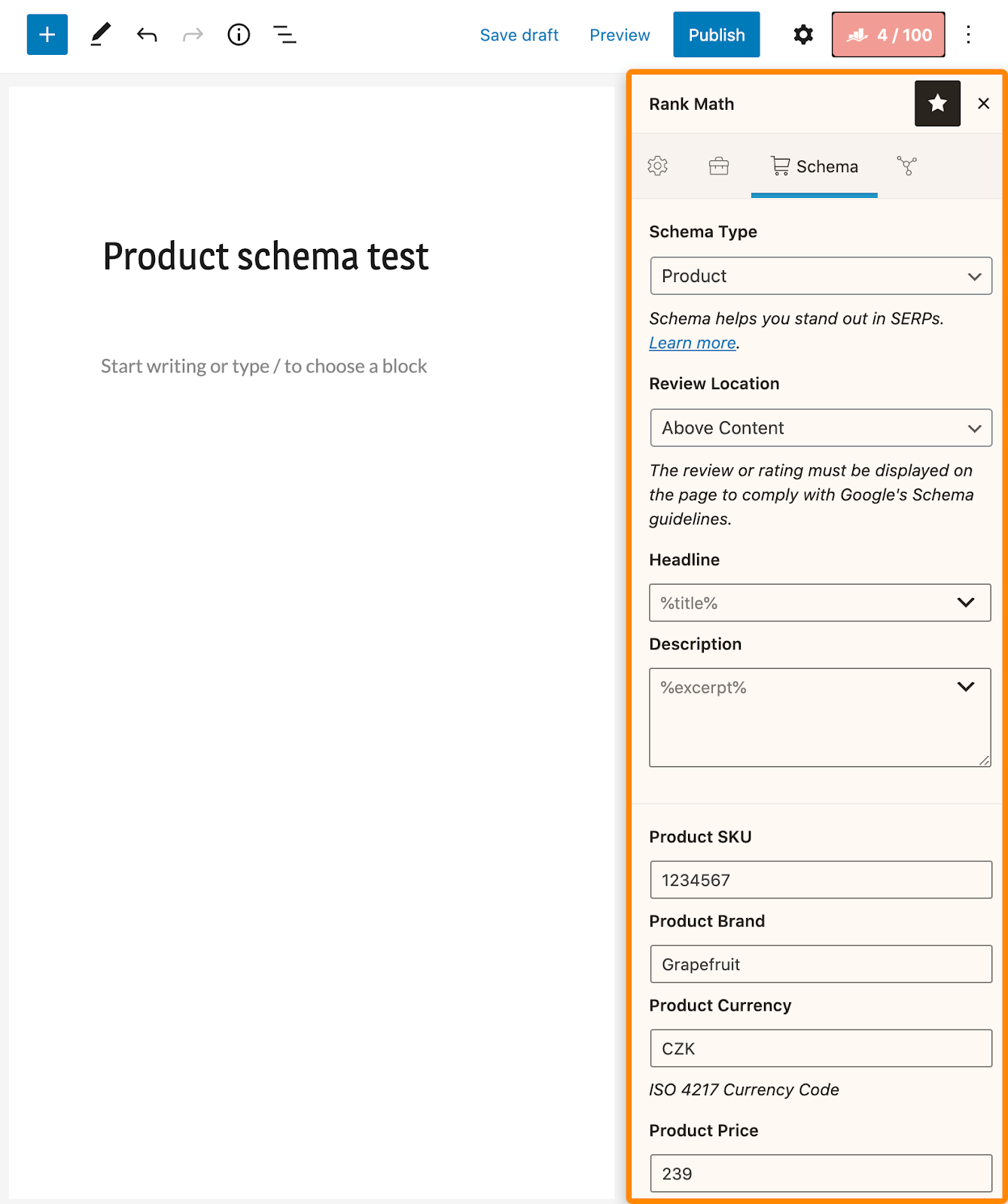
2. Schema προϊόντων μέσω του Rank Math
Το Rank Math φαίνεται να προσφέρει τις περισσότερες επιλογές schema από όλες τις γνωστές δωρεάν προσθήκες SEO. Μπορείτε να ρυθμίσετε το βασικό schema markup, όπως Organization και Person στις ρυθμίσεις προσθηκών. Αλλά αν προχωρήσουμε πέρα από αυτό, σας επιτρέπει επίσης να προσθέσετε σχήμα σε συγκεκριμένες σελίδες.
Απλώς μεταβείτε σε μια σελίδα ή ανάρτηση, κάντε κλικ στο κουμπί προσθήκης, επιλέξτε τον τύπο του schema και συμπληρώστε τις πληροφορίες.
Ακολουθεί ένα παράδειγμα προσθήκης schema προϊόντος σε μια σελίδα:
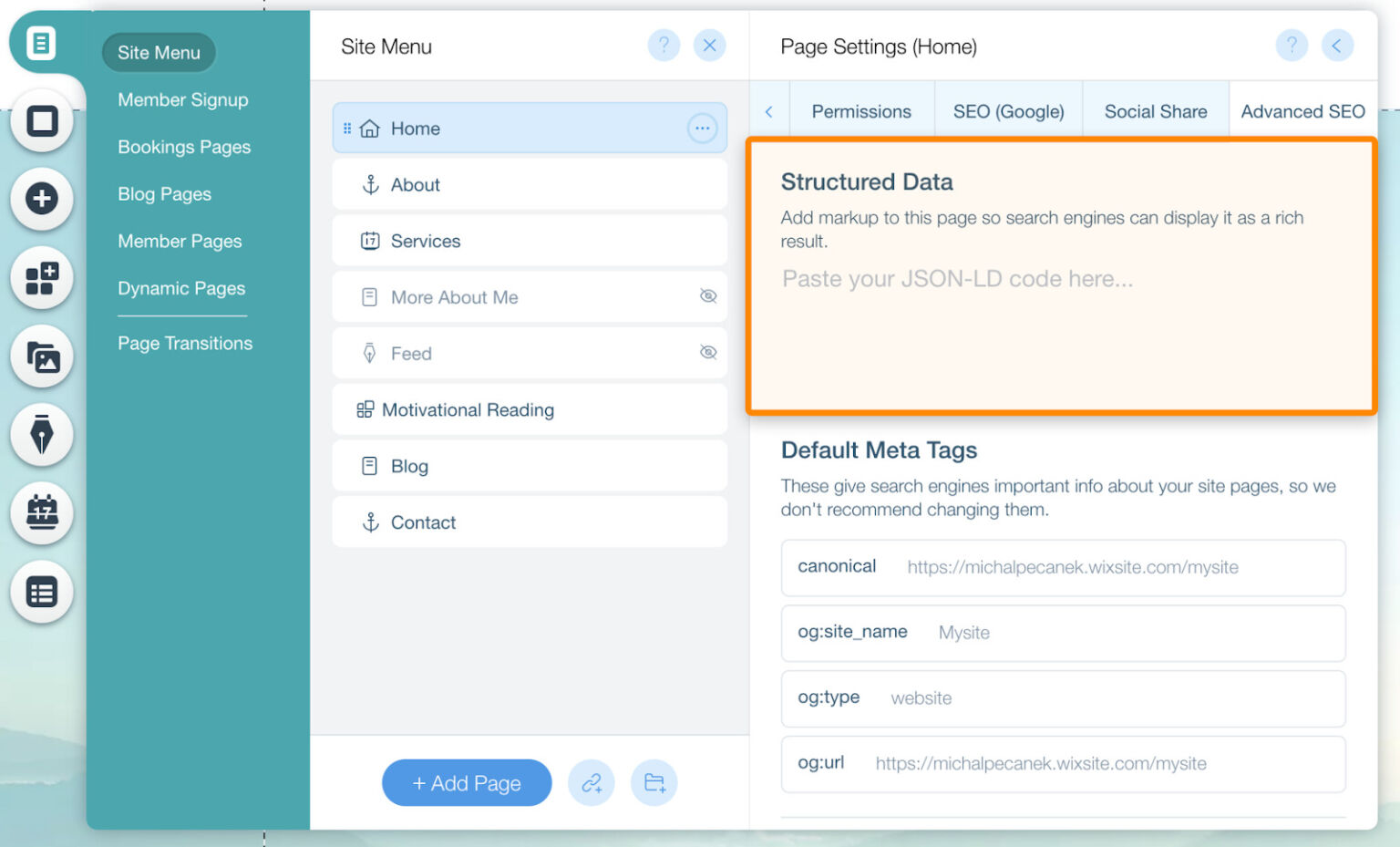
3. VideoObject schema μέσω του Schema & Structured Data για WP & AMP
Αυτό είναι ένα από αυτά τα αποκλειστικά πρόσθετα schema. Για ορισμένους τύπους schema, μπορεί ακόμη και να ανακτήσει δεδομένα από τη σελίδα σας αυτόματα και να συμπληρώσει ορισμένα από τα πεδία.
Αυτό συμβαίνει όταν ενσωματώνουμε ένα βίντεο YouTube σε μια σελίδα WordPress με ενεργοποιημένη την προσθήκη. Αν ελέγξετε τις καρτέλες στα αριστερά, υπάρχει η επιλογή επικόλλησης προσαρμοσμένου schema JSON-LD στη σελίδα.
Όπως μπορείτε να δείτε, δεν υπάρχει μια μοναδική λύση για όλους εδώ. Εξαρτάται από τις απαιτήσεις σας, το CMS και τους τεχνικούς σας περιορισμούς.

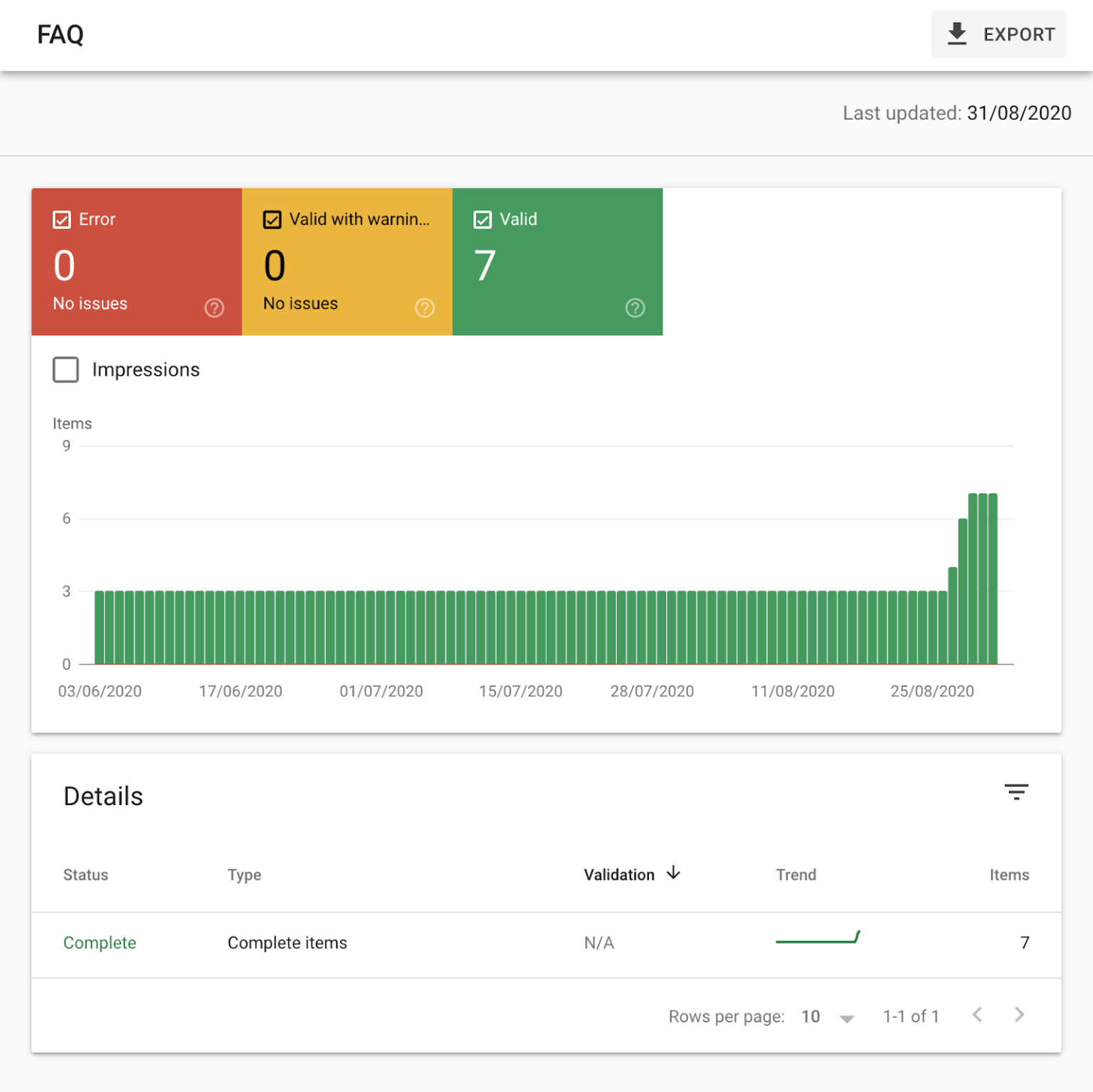
Παρακολούθηση του schema markup σας

Το Google Search Console εμφανίζει όλους τους τύπους markup που εντοπίστηκαν κάτω από την καρτέλα Enhancements. Επιλέγοντας ένα συγκεκριμένο τύπο schema βλέπετε την ανάλυση.Εάν επικυρώσατε το markup πριν από την εφαρμογή, δεν θα πρέπει να αντιμετωπίσετε προβλήματα εδώ.
Αξίζει επίσης να σημειωθεί ότι υπάρχουν απαιτούμενες ιδιότητες για ορισμένους τύπους schema που ενδέχεται να προκαλέσουν σφάλματα εάν λείπουν. Αυτά είναι συχνά αμελητέα, οπότε μην ανησυχείτε πολύ για αυτά και μην δίνετε προτεραιότητα στις διορθώσεις.
Συμπερασματικά
Το Schema markup φαίνεται πιο τρομακτικό από ό, τι είναι στην πραγματικότητα. Οι περισσότεροι ιστότοποι μπορούν να επισημάνουν το περιεχόμενό τους γρήγορα και εύκολα.
Η προσθήκη markup στις σελίδες σας όχι μόνο βοηθά να ξεχωρίζετε στις SERP με πλούσια αποσπάσματα, αλλά συμβάλλει επίσης στην πραγματική σύνδεση του ιστού. Και ένα ευτυχισμένο υποπροϊόν αυτού είναι συχνά η συμπερίληψη της επωνυμίας σας στο Knowledge Graph, το οποίο έχει πολλά άλλα οφέλη.
Εάν έχετε οποιεσδήποτε ερωτήσεις ή παρατηρήσεις, μη διστάσετε να επικοινωνήσετε μαζί μας.